В этой статье вы узнаете как создать анимированные WebP изображения. Анимированные изображение WebP похожи на анимированные GIF, которые можно из любых видео без всяких платных приложений и прочих конвертеров.
WebP — формат сжатия изображений как с потерями, так и без потерь, предложенный компанией Google Inc. в 2010 году. Основан на алгоритме сжатия неподвижных изображений или ключевых кадров из видеокодека VP8, webP изображения используют контейнер RIFF, говорит нам Wiki.
WebP — современный формат изображений, который обеспечивает превосходное сжатие без потерь и с потерями для изображений в Интернете. Используя WebP, веб-мастера и веб-разработчики могут создавать более компактные и насыщенные изображения, которые делают работу в Интернете быстрее.
Изображения WebP без потерь имеют на 26% меньший размер по сравнению с PNG. Изображения WebP с потерями на 25-34% меньше, чем аналогичные изображения JPEG при эквивалентном индексе качества SSIM.
WebP без потерь поддерживает прозрачность, также известную как альфа-канал, всего за 22% дополнительных байт. В случаях, когда сжатие RGB с потерями является приемлемым, WebP с потерями также поддерживает прозрачность, обычно обеспечивая 3× меньший размер файла по сравнению с PNG, говорит нам сам Google
А мы разберемся как сделать из видео анимированные WebP изображения с минимальными усилиями
Что понадобится для создания анимированные webp
- Видео файл из которого будем получать webp
- Файл FFmpeg
- Командная строка Windows
- Руки и немножко мозга
Видео файл в WebP изображение
Исходное видео для конвертации в анимированное webp изображение берем из открытых источников. Возможно нам потребуется его доработать, изменить формат, пропорции кадра видео в соответствии с заданными параметрами анимированного webp изображения. Также, если вы планируете использовать анимированные webp изображения на своем сайте, пожалуйста не используйте длинное видео, обрежьте видео по возможности до нескольких секунд. Потому как вес готового анимированного webp имеет значение, режем длину, режем количество кадров в секунду, разрешение webp подгоняем под задачу.
Итак, скачали видео, правой кнопкой на исходном файле — Свойства, вкладка Подробно — видим размер кадра 1280 х 720, битрейт 2687 кбит в секунду, частота кадров 29,97 кадров в секунду
Качаем FFmpeg.exe
Для конвертации видеоряда в анимированное WebP изображение на понадобится ffmpeg.exe, скачать программу
FFmpeg — весьма популярный набор кодеков с открытым исходным кодом программное обеспечение, которое используется для преобразования аудио и видео файлов. Также в этом наборе поддерживается создание анимированного изображения WebP из видеофайла. Можем использовать исходное видео в форматах mp4, avi прочие. Из них мы получим анимированный файл WebP.
Мы сделаем это с помощью ffmpeg.exe и командной строки Windows — cmd
Открываем командную строку
В поиске Windows пишем
cmd
Запускаем командную строку
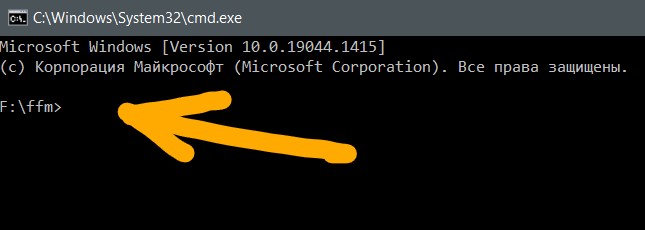
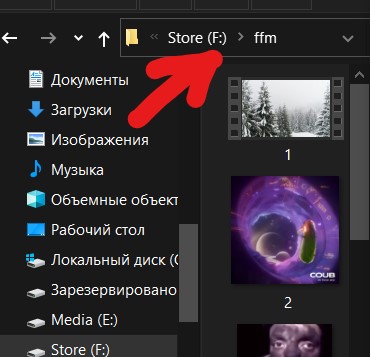
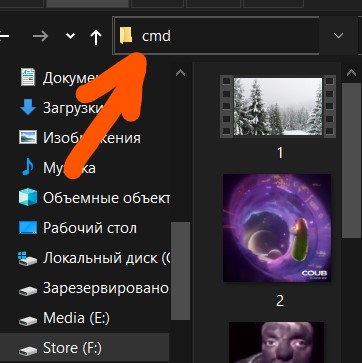
Для удобства использования, нам нужно открыть в командной строке директорию, где будут лежать исходные файлы, например папку F:\ffm, как это сделать. Это можно сделать из Проводника Windows, для чего потребуется открыть данную папку в Проводнике и установить курсор в адресную строку, там где указывается путь к папке. Далее удаляем в этой строке путь к папке и вводим в строке — cmd, после чего нажимаем клавишу Ввод.


Команда cmd для конвертации видео в анимированные WebP
После этого откройте окно командной строки — CMD, запускаем такую команду:
ffmpeg.exe -i my_video.mp4 -vcodec libwebp -lossless 1 -preset default -filter:v fps=fps=30 -loop 2 -an -vsync 0 -s 640:480 my_animate.webp
Параметры команды
- ffmpeg.exe — это путь к exe-файлу, мы его заведомо положили в папку F:\ffm и командной строкой уже зашли в этот каталог, поэтому такой путь
- -i это путь для исходного видеофайла, но мы же видео кидаем в F:\ffm, поэтому остается только название файла my_video.mp4.
- -фильтр: v fps = fps можно установить количество кадров — 10, 20, 30 кадров в секунду, значительно отразится на размере анимированного webp
- -loop устанавливаем сколько циклов проиграет анимированное изображение WebP. Установите 0 для замкнутого бесконечного цикла.
- -s для разрешения анимированного изображения WebP, например 640:480, 720:360 — в свойствах файла на первом шаге посмотрели разрешение исходного файла и не будем портить пропорции.
Заключение
Мы смогли сделать из видео файла перспективный формат WebP, он получился у нас анимированный. И мы можем использовать это в наших Web проектах, пример нашего изображения WebP в заголовке к этой статье. Остались вопросы, пишите комментарии.
Читайте также Требования к фотографии на паспорт и визу и как Купить или продать технику